User flows & IA
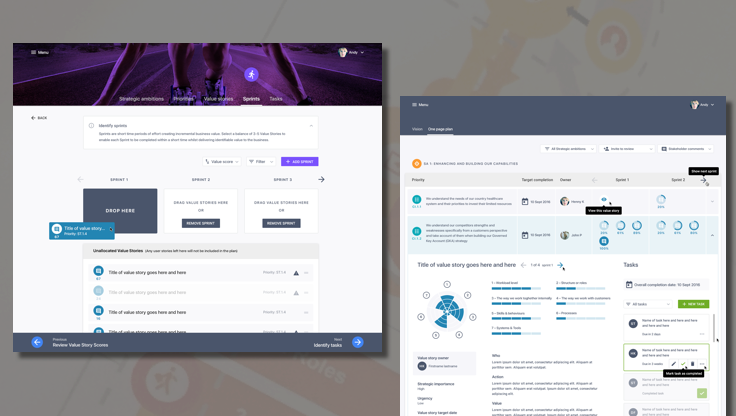
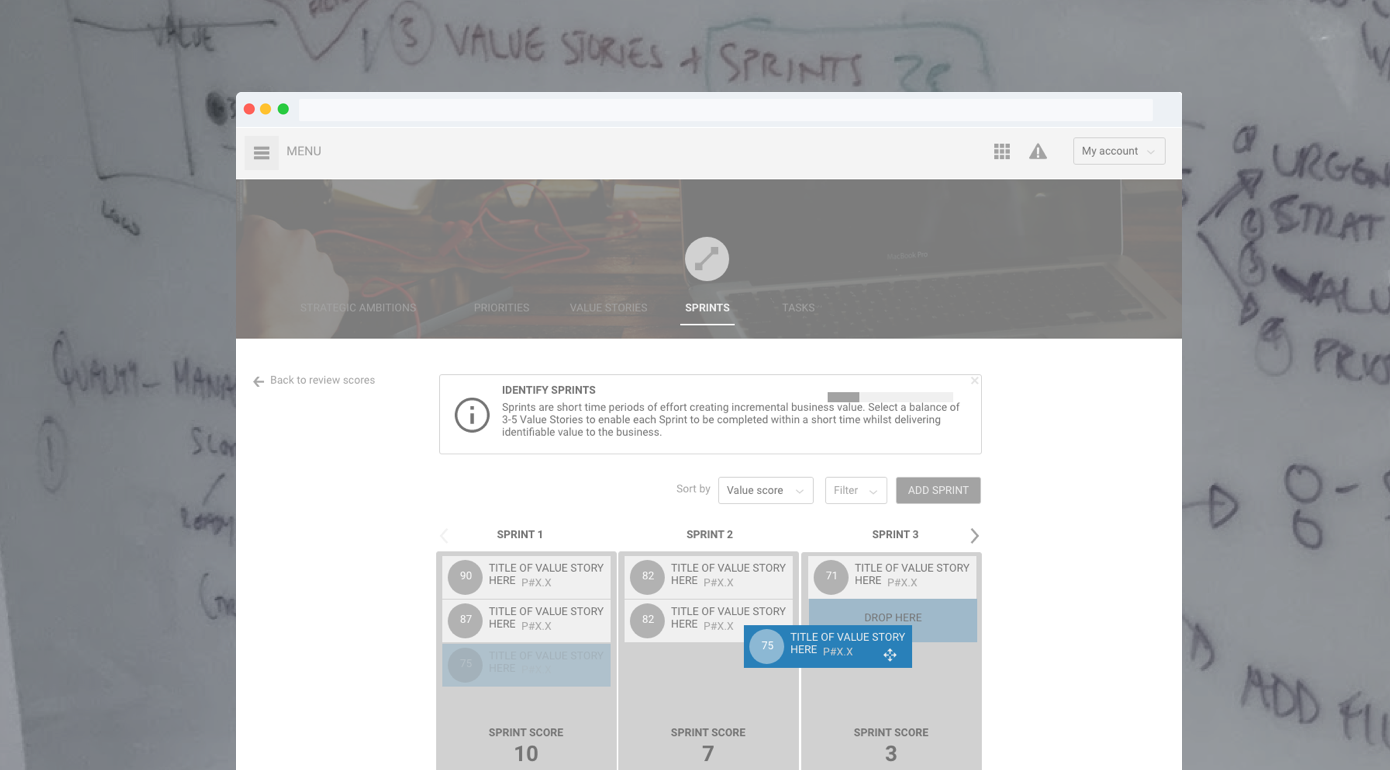
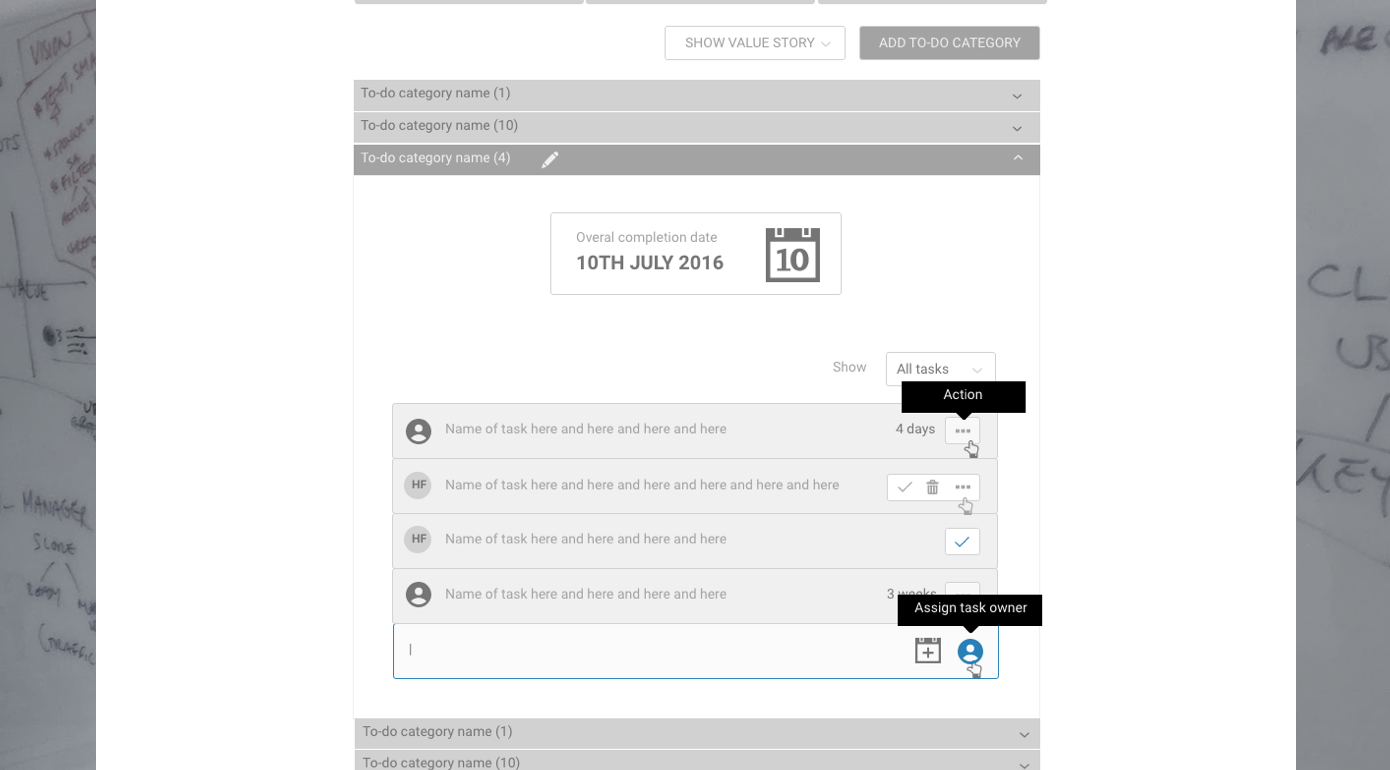
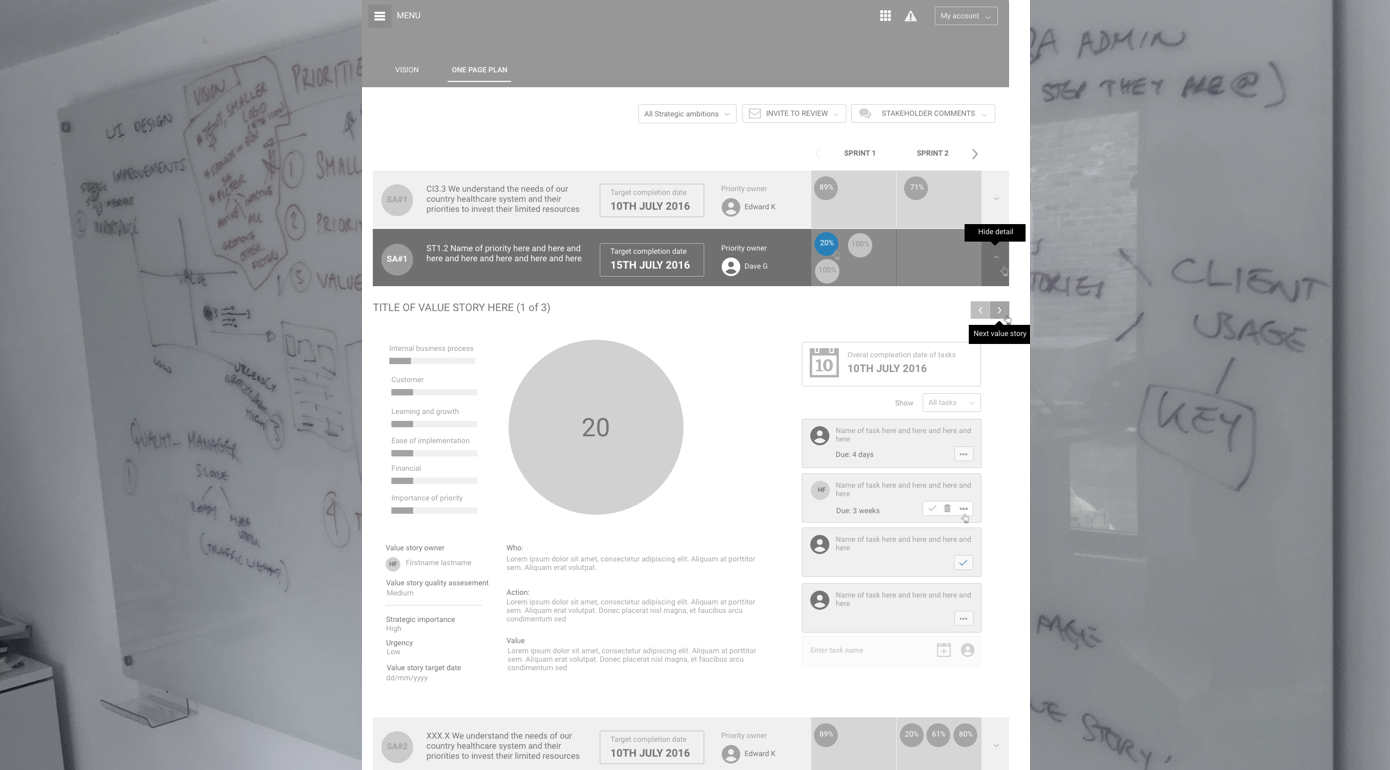
This was quite a complex challenge to be able to design a structure which included a 5 step process "interactive tool" which participants would need to follow, whilst also being able to have a higher level area for senior managers to be able to observe, and monitor how each of their participants were doing across the tool.
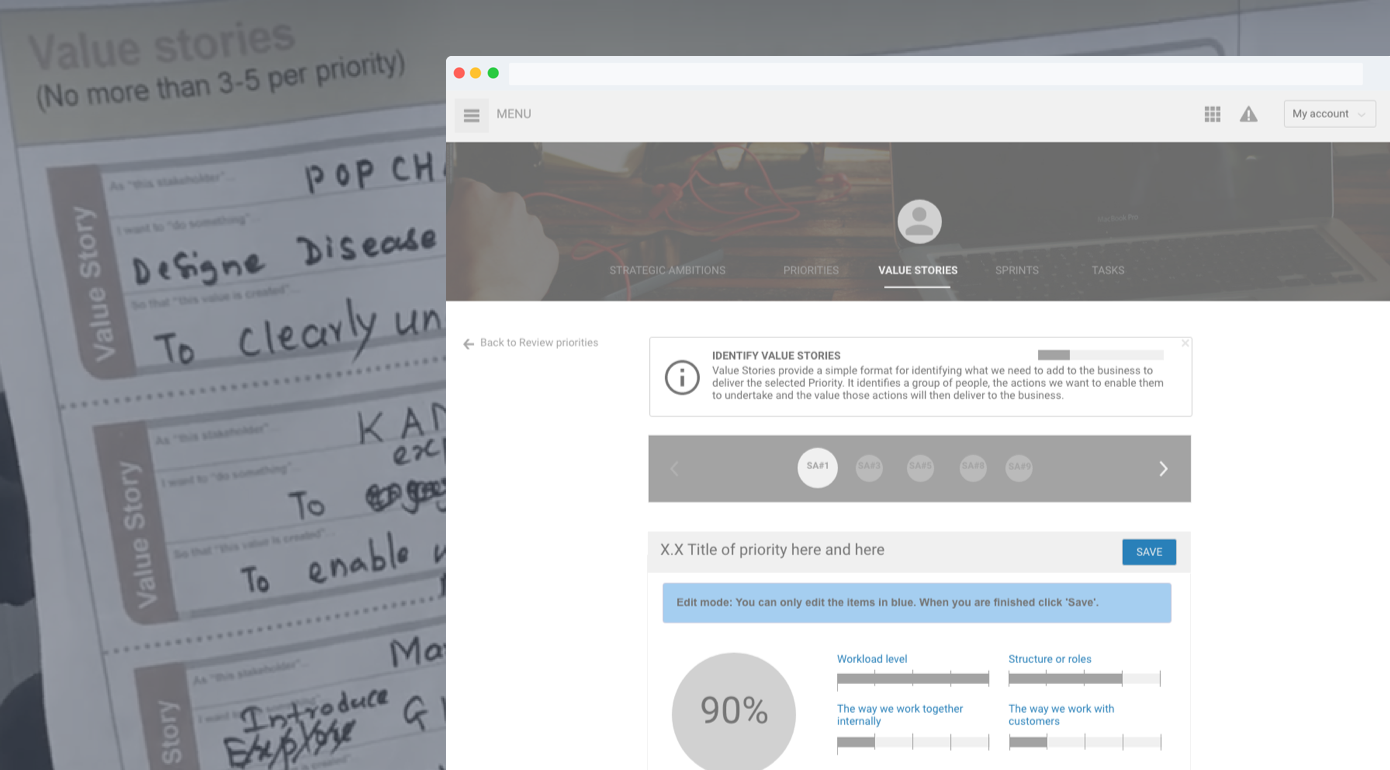
There was also various permissions to be accounted for and various areas of the application which needed to be locked to certain participants and still viewable but not editable.
Before working on the UX design, i worked on a user flow to plot out the pages required and map together how this was all going to fit together.
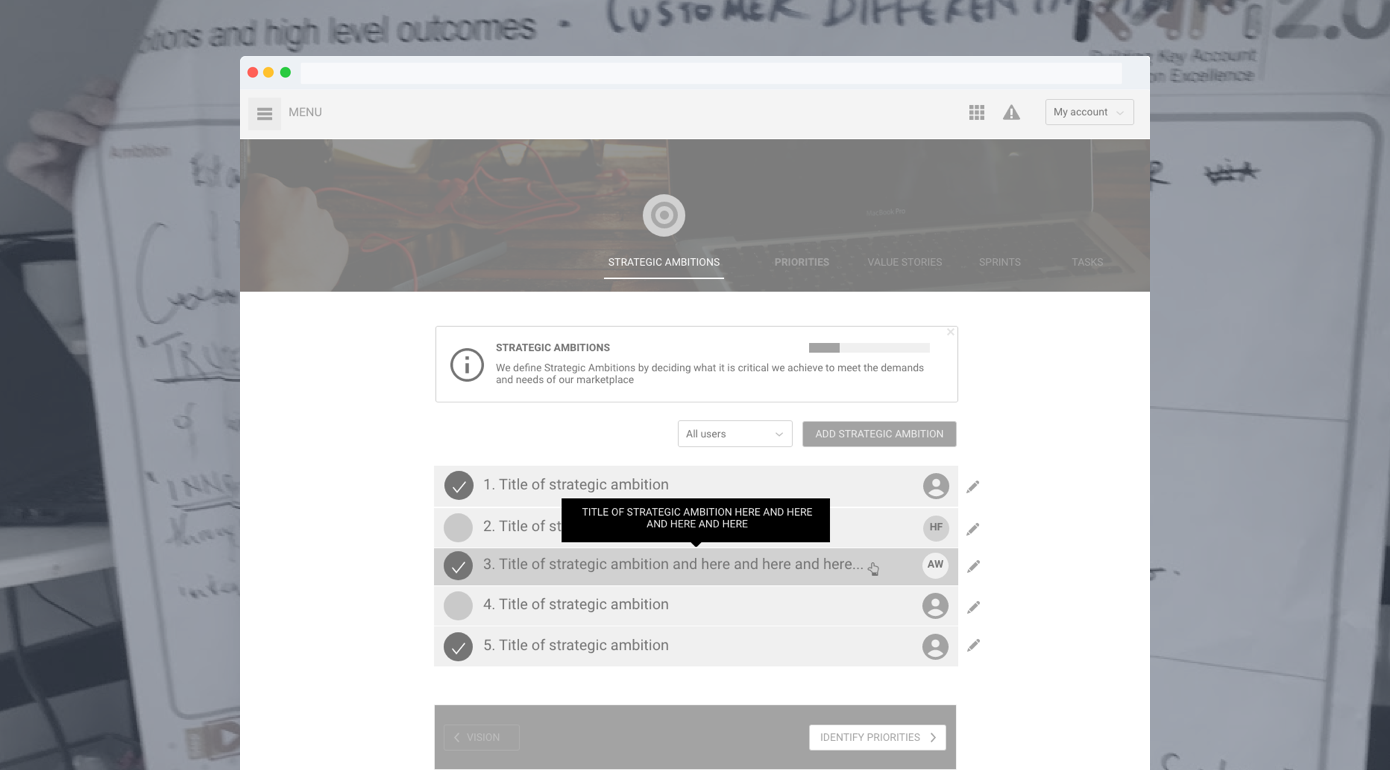
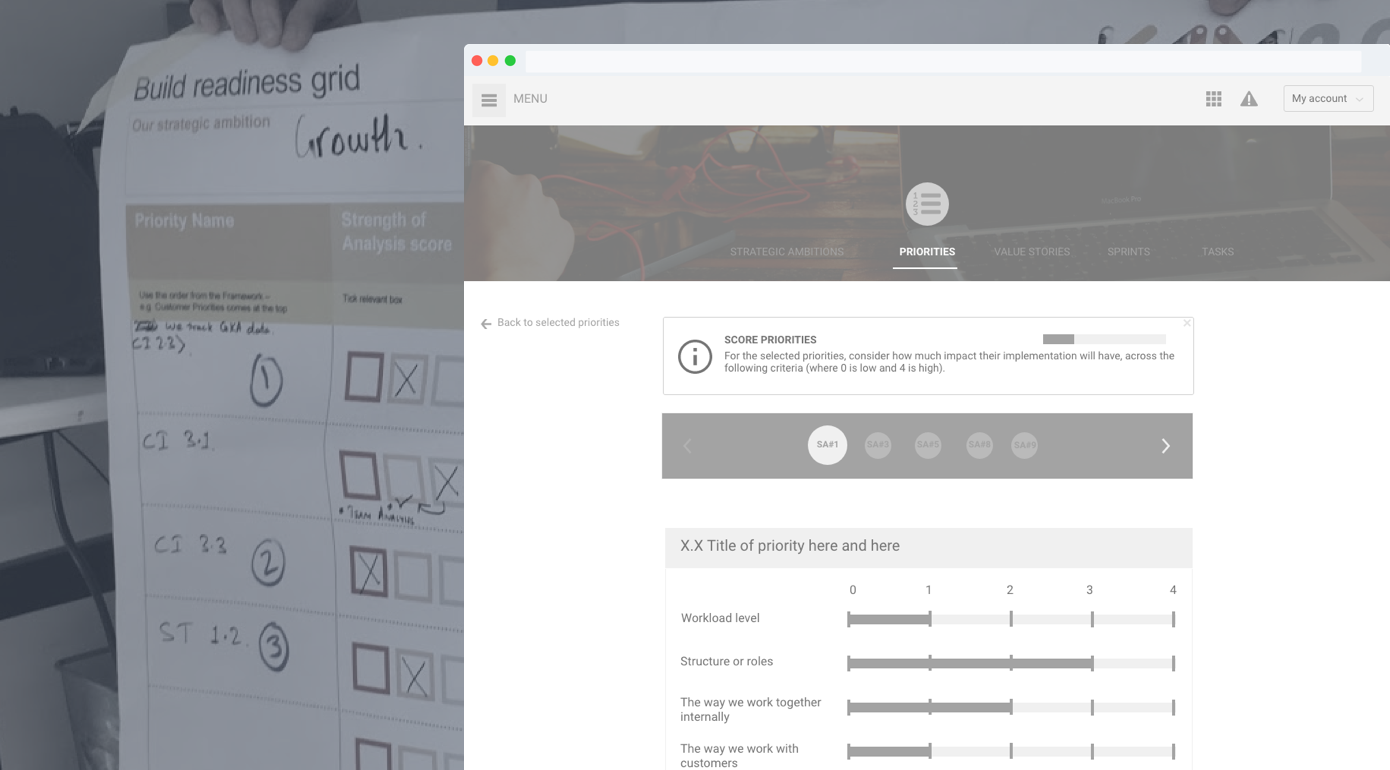
I started the UX design by working on the detail of the 5 step process first, as once I knew the detail of what data is being captured, I could then design the higher level senior management view which presented the data to them.